當(dāng)我們寫好了頁面大致的DIV結(jié)構(gòu)后,我們就可以開始細(xì)致地對每一個部分進行制作了。
在上一章中我們寫入了一些樣式,那些樣式是為了預(yù)覽結(jié)構(gòu)而寫入的,我們把css.css中的樣式全部清除掉,重新寫入以下樣式代碼:
樣式說明:
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover {}
這兩項分別是控制頁面中超鏈接的樣式,具體我就不說明了,請大家參閱手冊。
#container {width:800px;margin:10px auto}
指定整個頁面的顯示區(qū)域。
width:800px指定寬度為800像素,這里根據(jù)實際所需設(shè)定。
margin:10px auto,則是頁面上、下邊距為10個像素,并且居中顯示。
上一章中我們講過,對層的margin屬性的左右邊距設(shè)置為auto可以讓層居中顯示。
接下來,我們開始制作TOP部分,TOP部分包括了LOGO、菜單和Banner,首先我們要做的就是對設(shè)計好的圖片進行切片,以下是在FW下完成的切片:

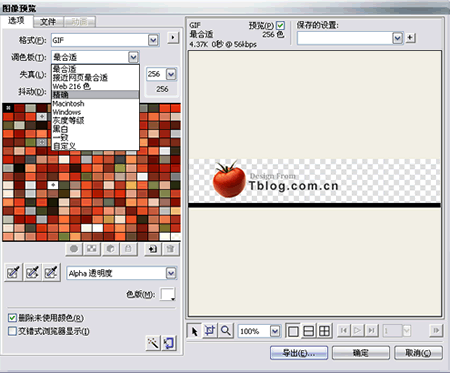
我將TOP部分切片為兩部分,第一部分包括了LOGO和一條橫線。由于LOGO圖片并沒有太多的顏色,這里我于是將這一部分保存為GIF格式,調(diào)色板選擇為精確,選擇Alpha透明度,色版為白色(此處顏色應(yīng)與背景色相同),導(dǎo)出為logo.gif,圖像寬度為800px。
到這里,有的朋友就說了,* 為什么要使用GIF格式?使用JPEG不是更好嗎?
因為GIF格式的圖片文件更小,這樣能使頁面載入的速度更快,當(dāng)然使用此格式之前必須確定圖片并沒有使用太多的顏色,當(dāng)我們使用了GIF格式時,從肉眼上并不能看出圖片有什么太大的變化,因此這是可行的。
* 接下來的Banner部分還能使用GIF格式嗎?
答案是不能,因為Banner部分是一個細(xì)致的圖片,如果使用GIF格式顏色會有太大的損失,所以必須使用JPEG格式,將文件導(dǎo)出為banner.jpg。
* 合理的切片是非常之重要的,因為切片的方法正確與否決定了CSS書寫的簡易程度以及頁面載入速度。
切好片后,我們還需要對TOP部分進行分析并將DIV結(jié)構(gòu)寫入Header中代碼如下:
<div id="menu">
<ul>
<li><a href="#">首頁</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">設(shè)計</a></li>
<li class="menuDiv"></li>
<li><a href="#">相冊</a></li>
<li class="menuDiv"></li>
<li><a href="#">論壇</a></li>
<li class="menuDiv"></li>
<li><a href="#">關(guān)于</a></li>
</ul>
</div>
<div id="banner">
</div>
為什么要這么寫呢,因為對菜單使用列表<li>形式,可以在以后方便對菜單定制樣式。
而為什么要添加以下代碼呢?
<li class="menuDiv"></li>
插入這一段代碼是可以方便地對菜單選項之間插入一些分隔樣式,例如預(yù)覽圖中的豎線分隔。
然后我們在css.css中再寫入以下樣式:
/*頁面頭部*/
#header {background:url(logo.gif) no-repeat}
樣式說明:
#header {background:url(logo.gif) no-repeat}
給頁面頭部分加入一個背景圖片LOGO,并且不作填充。
這里,我們沒有指定header層的高度,為什么不指定呢?
因為header層中還有菜單和banner項,所以層的高度暫時是未知的,而層的屬性又可以讓層根據(jù)內(nèi)容自動設(shè)定調(diào)整,因此我們并不需要指定高度。
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
/*頁面層容器*/
#container {width:800px;margin:10px auto}
安徽新華電腦學(xué)校專業(yè)職業(yè)規(guī)劃師為你提供更多幫助【在線咨詢】


 熱門精品專業(yè)
熱門精品專業(yè)

